Web design is constantly evolving to meet users’ growing demands. From simple text-based sites to vibrant, interactive platforms, the industry has come a long way. Now, with 3D website design, we’re entering a new era, transforming how we engage with digital content and offering immersive experiences that 2D designs can’t provide.
In recent years, 3D elements have taken center stage, not just in gaming or virtual reality, but in web design as well. This trend is rapidly gaining traction, positioning itself as the next big thing in the web development industry. The question is, why is 3D website design becoming so popular, and what does it mean for the future of the web?
What is 3D Website Design?

3D website design refers to the integration of three-dimensional elements within a website’s layout. Unlike traditional 2D designs, which rely on flat images and simple animations, 3D designs create a sense of depth, making the digital space more engaging and interactive. It leverages advancements in technology, such as WebGL, CSS3, and JavaScript frameworks, to bring these elements to life on the web.
The shift from 2D to 3D is akin to moving from black-and-white television to full-color HD. The impact is immediate and significant. Users find themselves more engaged with the content, as the added depth and realism make the experience more lifelike and relatable.
Technological Advancements Driving 3D Website Design
WebGL and Three.js: These technologies allow developers to render complex 3D graphics directly in the browser without plugins.
CSS3: Offers transformations and transitions that enable basic 3D effects.
JavaScript: Libraries like Three.js provide the tools to create and animate 3D models efficiently.
The Benefits of 3D Website Design

The growing popularity of 3D web design isn’t just a passing fad. There are tangible benefits that this design approach offers, making it a valuable asset for any forward-thinking brand.
- Enhanced User Experience
One of the most significant advantages is the improved user experience. By introducing depth and interactivity, 3D designs can capture and hold users’ attention far better than their 2D counterparts. When users feel more connected to the content, they’re more likely to engage with it, leading to higher conversion rates.
- Increased Engagement: Users spend more time on websites that offer visually appealing and interactive 3D elements.
- Memorable Experiences: These designs leave a lasting impression, making users more likely to return.
- Better Storytelling: Brands can use 3D to create immersive narratives that resonate deeply with their audience.
- Personalized Interactions: 3D elements can be customized based on user behavior, providing a more tailored experience.
2. Improved Visual Appeal
Let’s face it, 3D designs are simply more visually striking. They can transform a bland, static page into a dynamic, captivating experience. This visual appeal is particularly crucial in industries, like fashion, architecture, and automotive, where showcasing products in 3D can significantly enhance their perceived value.
- Realistic Product Displays: 3D models allow users to interact with products in a way that closely mimics real-life experiences.
- Dynamic Visuals: Moving away from flat images to 3D renders makes a website stand out.
- Higher Perceived Value: 3D designs can make products or services appear more premium.
- Attention-Grabbing: The unique aesthetics of these designs naturally draw the user’s eye.
A Look at How to Design 3D Website

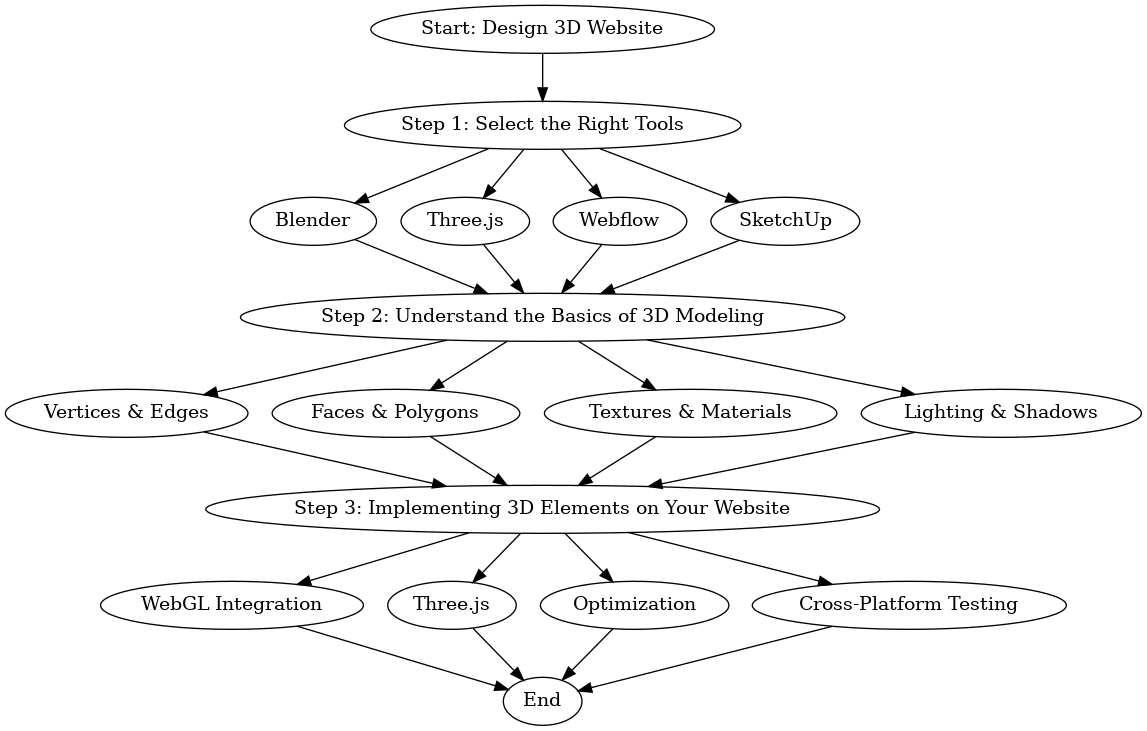
Now that we’ve covered the ‘why,’ let’s dive into ‘how to design 3D website.’ Designing a 3D website might seem daunting, but with the right approach and tools, it can be a rewarding process.
Step 1: Select the Right Tools
When learning how to design 3D website, selecting the appropriate tools is crucial. Depending on the complexity of your project, you might need different software and frameworks.
- Blender: A powerful, free tool for 3D modeling and animation.
- Three.js: A popular JavaScript library for creating 3D graphics in the browser.
- Webflow: A web design tool that supports basic 3D transformations and interactions.
- SketchUp: User-friendly software for creating simple models.
Step 2: Understand the Basics of 3D Modeling
Before diving into how to design 3D website, it’s essential to grasp the fundamentals of 3D modeling. This includes understanding concepts like vertices, edges, faces, and textures. Familiarizing yourself with these basics will make the design process smoother and more efficient.
- Vertices and Edges: The building blocks of 3D models.
- Faces and Polygons: Define the surface of your 3D objects.
- Textures and Materials: Add realism to your models by simulating different surfaces.
- Lighting and Shadows: Crucial for creating a sense of depth and dimension.
Step 3: Implementing 3D Elements on Your Website
Once you have your 3D models ready, the next step in how to design 3D website is to integrate them. This process often involves using WebGL or Three.js to render the models within the browser. It’s also important to optimize these elements to ensure they load quickly and run smoothly across different devices.
- WebGL Integration: Embed 3D models directly into your website using WebGL.
- Three.js: Use this library to animate your models and add interactive features.
- Optimization: Compress models and textures to reduce load times.
- Cross-Platform Testing: Ensure your 3D elements work seamlessly on desktop and mobile.
3D Website Design Templates

For those who may not have the time or resources to build the design from scratch, 3D website design templates can be a game-changer. These pre-designed frameworks offer a balance of creativity and functionality, allowing you to create stunning 3D websites without starting from zero.
Advantages of Using 3D Website Design Templates

3D website design templates offer a great starting point, especially for designers new to 3D web design. They provide the necessary structure and design elements while still allowing for customization to fit your brand’s unique style.
- Time-Saving: Start with a pre-built design and customize it to suit your needs.
- Flexibility: Templates can be modified to include your brand’s colors, fonts, and content.
- Creativity: Many 3D website design templates offer creative layouts that might be difficult to achieve from scratch.
- Affordability: Templates can be more cost-effective than hiring a developer for a fully custom design.
- By following these steps, you’ll gain a better understanding of how to design 3D website that incorporates dynamic elements.
Where to Find 3D Website Design Templates
Numerous platforms offer 3D website design templates, ranging from free to premium packages. Some of the best places to find these templates include:
- ThemeForest: A marketplace with a wide variety of 3D website design templates.
- Envato Elements: Offers unlimited downloads of templates for a subscription fee.
- Webflow: Provides a collection of customizable templates, including those with 3D elements.
- TemplateMonster: Another popular marketplace with a variety of 3D web designs.
Top 3D Website Design Examples to Inspire You

Seeing is believing, and when it comes to 3D website design examples, they can provide inspiration and a clearer understanding of what’s possible. Here are a few standout 3D website design examples that showcase the potential of 3D in web design.
- Apple’s Product Pages
Apple is known for its sleek and innovative designs, and their product pages are no exception. They often use 3D models to allow users to explore their products in detail, rotating and zooming in on different aspects.
- 3D Website Design Examples of Interactivity: Users can interact with products in a way that mimics handling them in real life.
- Attention to Detail: The 3D models are incredibly detailed, enhancing the user’s experience.
- Visual Appeal: The use of 3 dimensional elements makes the pages more engaging and visually stunning.
- Smooth Transitions: These examples like these seamlessly integrate 3D animations, creating a cohesive experience.
2. Awwwards Winning Websites
Awwwards is known for highlighting the best in web design, and many of their award-winning websites incorporate 3D website design examples with exquisite elements. These sites often push the boundaries of what’s possible with web design, creating unique and memorable user experiences.
- Innovation: These 3D website design examples often feature cutting-edge designs and concepts.
- User Engagement: The use of 3D keeps users engaged and encourages exploration.
- Creative Use of Space: Through these examples, you can better understand and make the best use of the digital canvas, creating immersive environments.
- Storytelling: These websites often use 3 dimensional elements to enhance their storytelling, drawing users deeper into the narrative.
Challenges and Solutions in 3D Website Design

While 3D web design offers many benefits, it’s not without its challenges. From longer load times to more complex coding, several hurdles need to be addressed to ensure a smooth user experience.
- Longer Load Times
One of the primary challenges of incorporating 3D elements into a website is the potential for longer load times. Large 3D models and textures can significantly increase the size of your web pages, leading to slower load speeds.
Solutions
- Optimize Models: Compress your 3D models and textures to reduce their file size.
- Lazy Loading: Use lazy loading techniques to delay the loading of 3D elements until they’re needed.
- CDN Usage: Serve your 3D assets from a Content Delivery Network (CDN) to improve load times.
- Progressive Loading: Load simpler versions of 3D models first and replace them with higher-quality versions once the page is fully loaded.
2. Complex Coding
Implementing 3D designs often requires more advanced coding skills than traditional web development. This can be a barrier for designers who are not as comfortable with JavaScript, WebGL, or other necessary technologies.
Solutions
- Use Libraries: Leverage JavaScript libraries like Three.js that simplify the process of adding 3D elements to your site.
- Follow Tutorials: Many online resources provide step-by-step guides to help you learn the coding required for 3D web design.
- Start Small: Begin with simple 3D elements and gradually work your way up to more complex designs as your skills improve.
- Collaborate: Consider working with a developer if the coding aspect is too challenging to tackle alone.
3. Browser Compatibility
Not all web browsers fully support 3D elements, which can lead to inconsistent user experiences across different platforms.
Solutions
- Test Across Browsers: Regularly test your 3D website on various browsers to ensure compatibility.
- Provide Fallbacks: Offer 2D alternatives or simplified versions of 3D elements for browsers that do not fully support 3D.
- Use Progressive Enhancement: Start with a basic 2D design and enhance it with 3D elements for browsers that can support them.
- Check Browser Support: Use tools like “Can I Use” to check the compatibility of 3D technologies with different browsers.
4. User Accessibility
A 3D website design can sometimes be overwhelming or confusing for users who are not familiar with navigating such interfaces.
Solutions
- Simplify Navigation: Ensure that your designs do not complicate the user’s ability to navigate your site.
- Provide Guidance: Include tooltips or instructions to help users understand how to interact with 3D elements.
- Keep It Intuitive: Design with user experience in mind, ensuring that your 3D elements are as intuitive as possible.
- User Testing: Conduct user testing to identify and address any accessibility issues.
Conclusion
Adopting 3D website design means you’re doing more than keeping up with the competition—you’re setting the pace. The digital landscape is becoming increasingly competitive, and adopting a 3D design early on can give you a significant edge.
3D website design is more than just a trend—it’s the future of web development. As more businesses and designers adopt this technology, we’ll continue to see websites that are more immersive, interactive, and visually stunning. Whether you’re a seasoned web developer or a newcomer looking to innovate, now is the time to explore 3D website design templates and resources.
Start experimenting with these elements today and see your website transform into a dynamic experience that captures your audience’s attention and imagination.
FAQs
What is 3D website design?
3D website design involves integrating three-dimensional elements into a website to create an interactive, engaging, and immersive user experience.
How is 3D website design different from traditional web design?
3D website design adds depth and realism to web pages, allowing users to interact with 3D objects, whereas traditional web design typically relies on flat, 2D images and layouts.
What tools are required for 3D website design?
Tools like Blender, Webflow, and Three.js are commonly used for 3D website design, offering features for 3D modeling, rendering, and animation.
Does 3D website design work on all browsers?
While most modern browsers support 3D website design, testing is necessary to ensure compatibility and smooth functionality across platforms.
How can I optimize 3D website design for faster load times?
To improve the performance of 3D website design, use techniques like compressing models, minimizing textures, and lazy loading to reduce file sizes and load times.
What are the challenges of 3D website design?
Some challenges include longer load times, browser compatibility issues, and the need for more advanced coding skills. However, solutions such as optimization and using lightweight models can help overcome these challenges.
What makes good 3D website design examples?
Good 3D website design examples feature seamless integration of 3D elements that enhance user interaction and engagement, without compromising the website’s functionality or speed.
Where can I find inspiration for 3D website design examples?
Websites like Awwwards and Dribbble showcase award-winning 3D website design examples, providing inspiration and creative ideas for integrating 3D into your own projects.
What industries use 3D website design examples effectively?
Industries such as gaming, fashion, architecture, and automotive often showcase 3D website design examples, allowing users to interact with products in ways that are immersive and visually engaging.
What are 3D website design templates?
3D website design templates are pre-designed frameworks that incorporate three-dimensional elements, allowing users to easily build interactive and visually engaging websites without starting from scratch.
Where can I find free and premium 3D website design templates?
Platforms like ThemeForest, Webflow, and Envato Elements offer a variety of 3D website design templates, with options ranging from free to premium.
Can I customize 3D website design templates for my brand?
Yes, most 3D website design templates allow customization, enabling you to modify colors, fonts, images, and 3D elements to fit your brand’s identity.
Are 3D website design templates mobile-friendly?
Many 3D website design templates are designed to be responsive, ensuring they work well on both desktop and mobile devices.
What skills are needed to use 3D website design templates?
Basic knowledge of web design and a familiarity with 3D graphics are helpful. However, many 3D website design templates come with built-in tools to simplify the customization process.
Do 3D website design templates impact website loading speed?
Yes, depending on the complexity of the 3D elements, some 3D website design templates may increase loading times. However, optimization techniques can reduce this impact.
Are 3D website design templates SEO-friendly?
Many 3D website design templates are built with SEO best practices in mind, but you’ll need to optimize content and loading speed to fully leverage SEO benefits.
Can I use 3D website design templates on WordPress?
Yes, some platforms offer 3D website design templates compatible with WordPress through themes and plugins that support 3D elements.
What are the benefits of using 3D website design templates?
3D website design templates save time, reduce costs, and provide visually appealing designs that enhance user engagement.
How can 3D website design examples improve user engagement?
3D website design examples create immersive environments that captivate users, encouraging them to explore the site more deeply, leading to increased time spent on the page and higher interaction rates.
Can 3D website design examples be optimized for mobile devices?
Yes, many 3D website design examples are optimized for mobile devices through responsive design techniques and lightweight 3D models, ensuring smooth performance across all platforms.
